
Hardcover


Cover Sheet

Summary

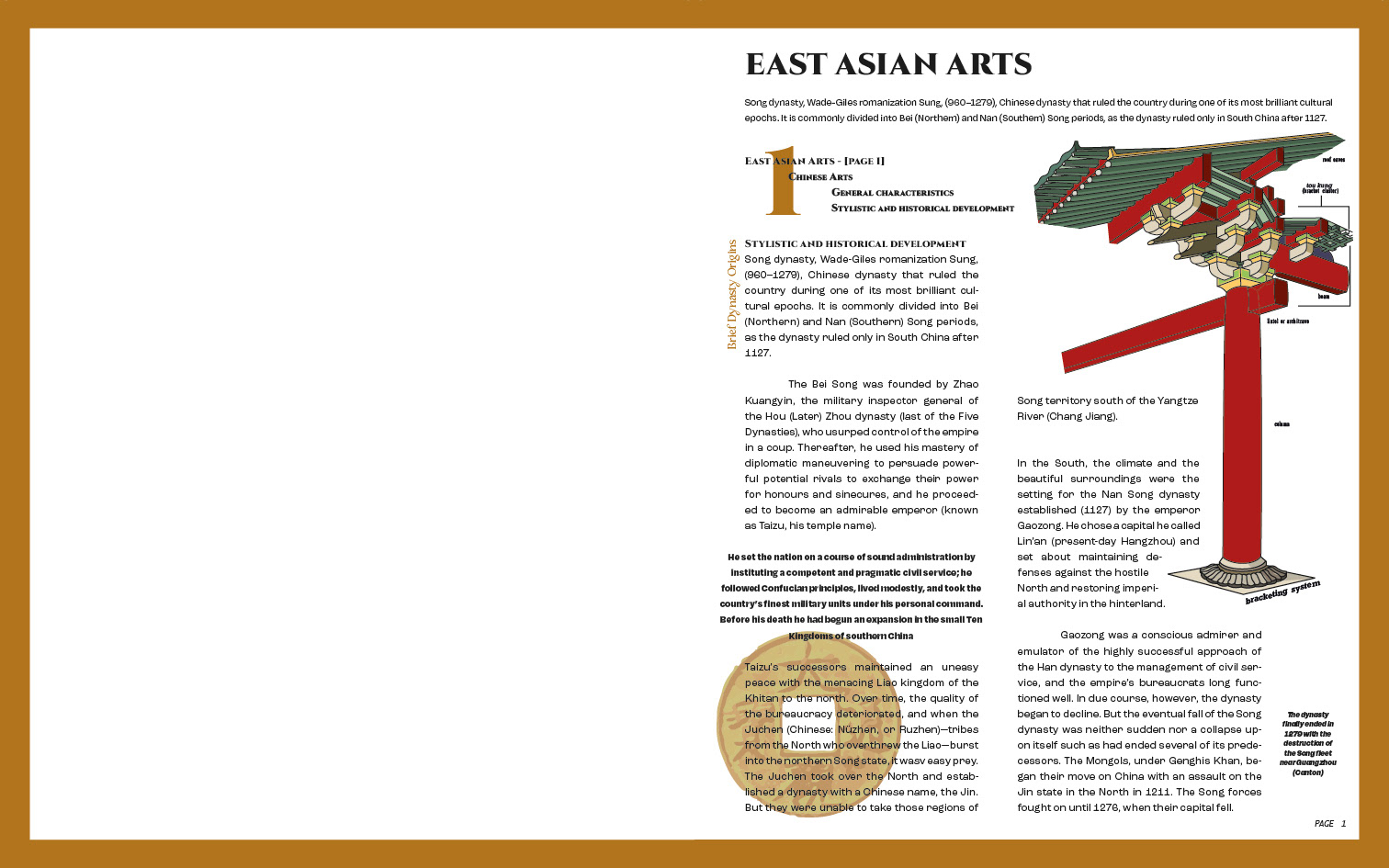
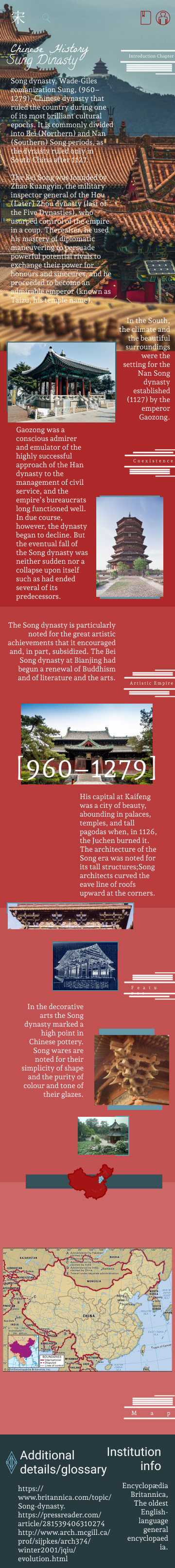
East Asian Arts

Eastern Orthodoxy

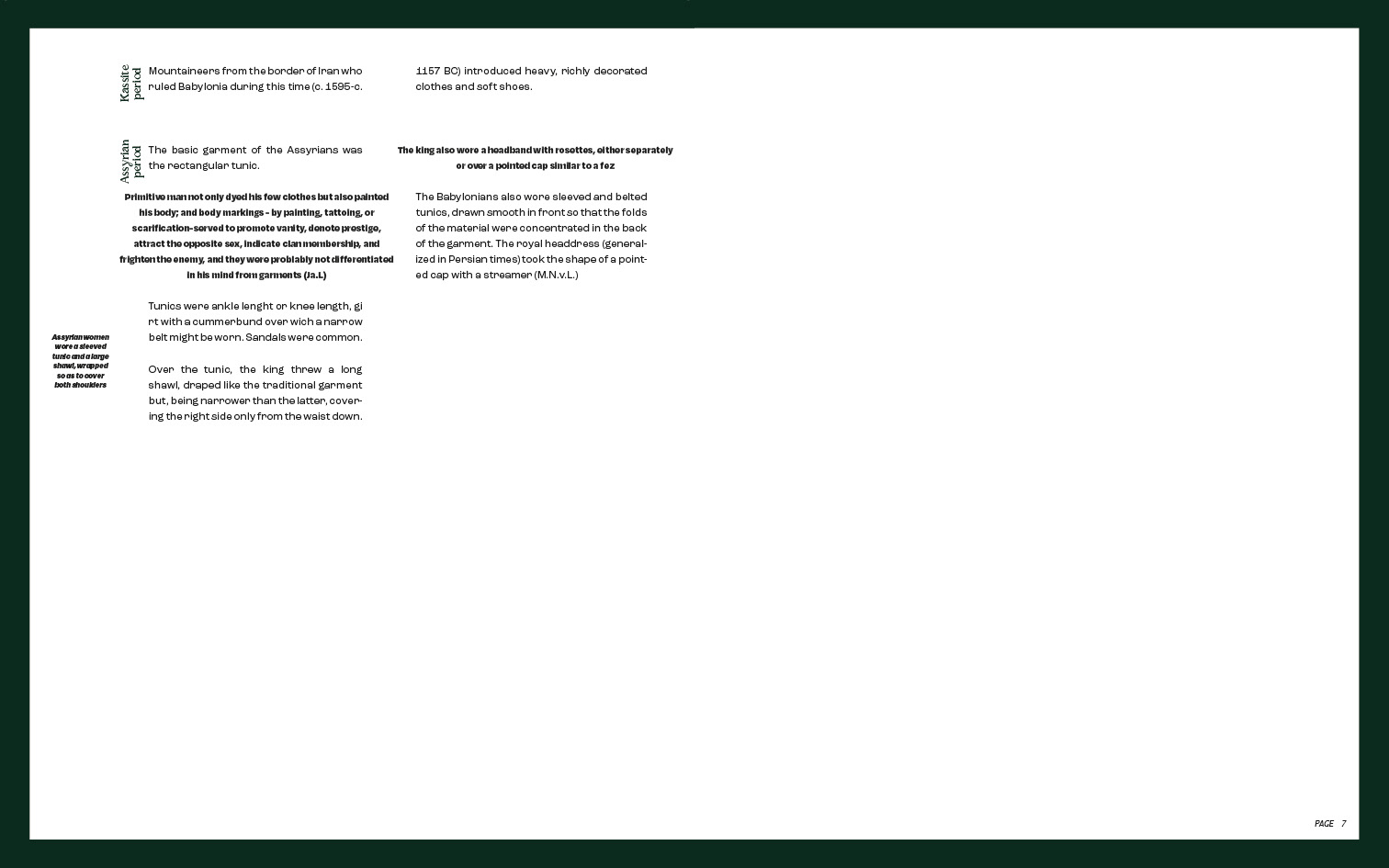
Dress and Adornment - 1

Dress and Adornment - 2

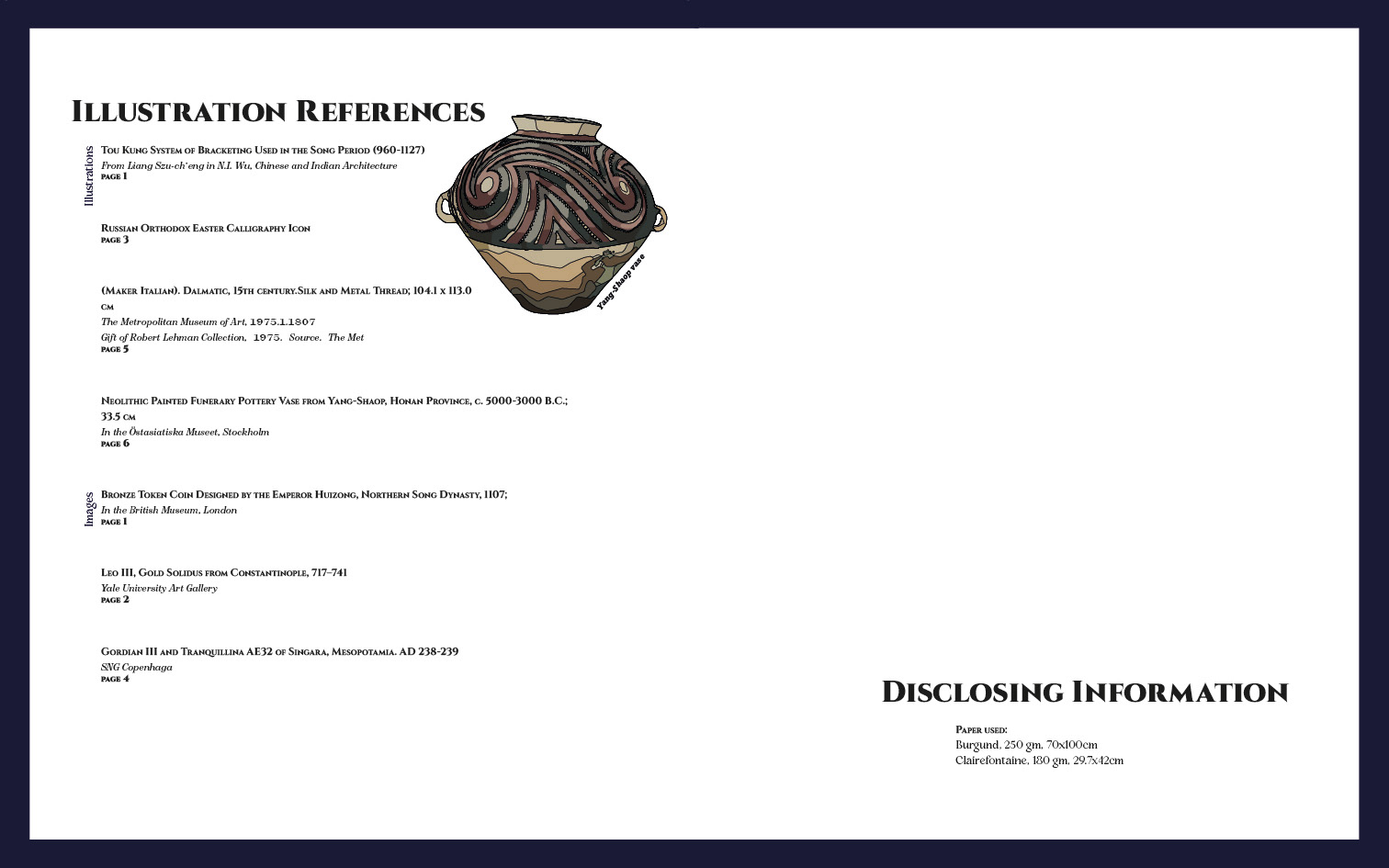
References and Informations

Web version

Mobile version
HTML
<!DOCTYPE html> <html> <head> <title>Website Interaction</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="highlights.css"> </head> <body> <nav class="nav"> <a href="https://www.britannica.com/topic/Song-dynasty"><img id="logo" src="images/logo.png" alt="song dynasty icon linked to its macropedia history"/></a> <a href="https://www.britannica.com/technology/search-engine"><img id="search" src="images/search.png" alt="search engine icon linked to its brief history"/></a> <a href="https://www.britannica.com/browse/Visual-Arts"><img id="glossary" src="images/glossary.png" alt="book icon linked to visual arts articles"/></a> <a href="#"><img id="account" src="images/account.png" alt="account icon linked to a subscription page of the original encyclopedia"/></a> <!--how to open the linked url in new tabs??--> <!--would the nav class manipulate the images to the same size??--> </nav> <section id="overlay"> <div id="popup"> <h2><strong>Create an Account</strong></h2> <p>Email</p> <input placeholder="email" type="email"> <p>Password</p> <input placeholder="password" type="password"> <p>Birthday Date</p> <input placeholder="password" type="date"> <p>Would you like to be notified by us??</p> <input type="checkbox"> <button class="signin">Sign In</button> </div> </section> <a> <h4>Chinese History</h4> <h3>Sung Dinasty</h3> <p>Song dynasty, Wade-Giles romanization Sung, (960-1279), Chinese dynasty that ruled the country during one of its most brilliant cultural epochs. It is commonly divided into Bei (Northern) and Nan (Southern) Song periods, as the dynasty ruled only in South China after 1127. </p> <p>The Bei Song was founded by Zhao Kuangyin, the military inspector general of the Hou (Later) Zhou dynasty (last of the Five Dynasties), who usurped control of the empire in a coup. Thereafter, he used his mastery of diplomatic maneuvering to persuade powerful potential rivals to exchange their power for honours and sinecures, and he proceeded to become an admirable emperor (known as Taizu, his temple name). He set the nation on a course of sound administration by instituting a competent and pragmatic civil service; he followed Confucian principles, lived modestly, and took the country’s finest military units under his personal command. Before his death he had begun an expansion into the small Ten Kingdoms of southern China. </p> <p>Taizu's successors maintained an uneasy peace with the menacing Liao kingdom of the Khitan to the north. Over time, the quality of the bureaucracy deteriorated, and when the Juchen (Chinese: Nüzhen, or Ruzhen)—tribes from the North who overthrew the Liao—burst into the northern Song state, it was easy prey. The Juchen took over the North and established a dynasty with a Chinese name, the Jin. But they were unable to take those regions of Song territory south of the Yangtze River (Chang Jiang). </p> </a> <aside></aside> <footer> <h2>Additional details/glossary</h2> <p>Britannica, The Editors of Encyclopaedia. "Song dynasty". Encyclopedia Britannica, 5 Sep. 2016, https://www.britannica.com/topic/Song-dynasty. Accessed 1 December 2021. https://pressreader.com/article/281539406310274 http://www.arch.mcgill.ca/prof/sijpkes/arch374/winter2001/jqiu/evolution.html </p> <h2>Institution info</h2> <p>Encyclopædia Britannica, The oldest English-language general encyclopaedia. Its first print edition was published in three volumes in 1768-71 in Edinburgh, Scot. In subsequent editions it grew in size and reputation. </p> </footer> <script src="sketch.js"></script> </body> </html>
STYLE CSS
@import url('https://fonts.googleapis.com/css2?family=Andada+Pro&display=swap'); @import url('https://fonts.googleapis.com/css2?family=La+Belle+Aurore&display=swap'); @import url('https://fonts.googleapis.com/css2?family=Calligraffitti&display=swap'); :root { padding: 1em; --primary-color: rgb(255, 255, 255) } .nav img { height: 3em; } body{ background-color: #801630; background-image: url("/images/background\ image.jpg"); background-position: center top; background-repeat: no-repeat; background-size: cover; color: var(--primary-color); font-family: 'Andada Pro', serif; font-size: 15; min-width: 768px; max-width: 1024px; } .nav{ display: flex; flex-direction: row; align-content: center; justify-content: space-around; padding: 1.5em; color: brown; z-index: 1; } a{ padding: 1.5em; align-self: center; } h4{ color: var(--primary-color); font-family: 'La Belle Aurore', cursive; font-size: 25; } h3{ color: var(--primary-color); font-family: 'Calligraffitti', cursive; font-size: 27; } h2{ color: var(--primary-color); font-family: 'Andada Pro', serif; font-size: 25; } p{ color: var(--primary-color); }
HIGHLIGHTS CSS
#account { cursor: pointer; } #overlay { width:100%; height:100%; position: absolute; z-index: 1; justify-content: center; align-items: center; display: none; } #overlay.active{ display: flex; } #popup { position: relative; top: -9%; display: flex; flex-direction: column; width: 50%; align-items: center; background-color: rgb(122, 0, 0); box-shadow: 20px 20px 20px 10px rgba(0, 0, 0, 0.15); border-radius: 40px; padding: 40px; animation-name: pop; animation-duration: 1.5s; } @keyframes pop{ from { opacity: 0; } to { opacity: 100%; } } input{ width: 60%; } .signin{ cursor: pointer; margin: 2em; }
JS
const showpopup = document.querySelector("#account") const overlay = document.querySelector("#overlay") const signin = document.querySelector(".signin") /*const account = document*/ showpopup.addEventListener("click", () => { overlay.classList.add("active"); }); signin.addEventListener("click", () => { overlay.classList.remove("active"); /*account*/ });